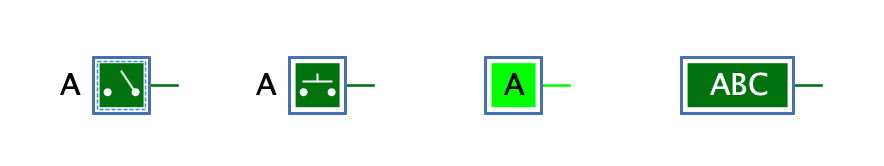
Appearance

Behavior
This component implements a switch that the user can press with the left mouse button. A pressed switch generates the value 1 at the output, otherwise the value is 0. Depending on the value of the property "Toggle" the switch remains on after releasing the mouse button or it switches off again.
When pressing the switch with the mouse, the switch receives the keyboard focus, which is represented by a thin blue dashed rectangle. If a switch has the keyboard focus, it can also be operated with the Enter key as well as with the keys 0 and 1.
A pressed switch does not immediately generate a signal at the output, but only after the set propagation delay has elapsed, which is set to 1'000 ns by default. Until this propagation delay has elapsed, the switch does not accept any further input. This becomes apparent when the simulation is executed in single step mode: The switch is shown as "inactive" (with grey area superimposed) until the propagation delay has elapsed.
Pins
A switch has only one single 1-bit output, which has the value 1 when the switch is pressed.
Properties
- Orientation
-
The direction in which the output points.
- Name
-
The optional name of the switch, which is displayed depending on the value of the property "Label Position".
- Label Position
-
Determines where the "Name" of the switch is displayed as text.
-
Hide: The name is not displayed.
-
Externally: The name is displayed outside of the switch, opposite to the pin.
-
Internally: The name is displayed inside the switch. If the name contains more than one character, the switch is enlarged accordingly.
-
- Switch
-
If this property is set (default), the switch remains in the pressed state after the user has released the mouse button (or the keyboard key that triggered the pressing of the switch).
- Minimum on time
-
If the switch property is set, a minimum on time can be configured. If the user releases the mouse button before this time has expired, the button will stay pressed until the time is over.